GetCourse is an educational platform where designers, analysts, lawyers, artists and other professionals create their own courses and teach their skills to those eager to learn. As the educational environment continuously expands, it’s crucial that all courses look perfect right from the moment they are created without any additional setup. The platform should behave predictably and instructors should be able to communicate with their students in a familiar way. Our team analyzed all user scenarios and developed a unified interface that is both intuitive and functional.
Student account page
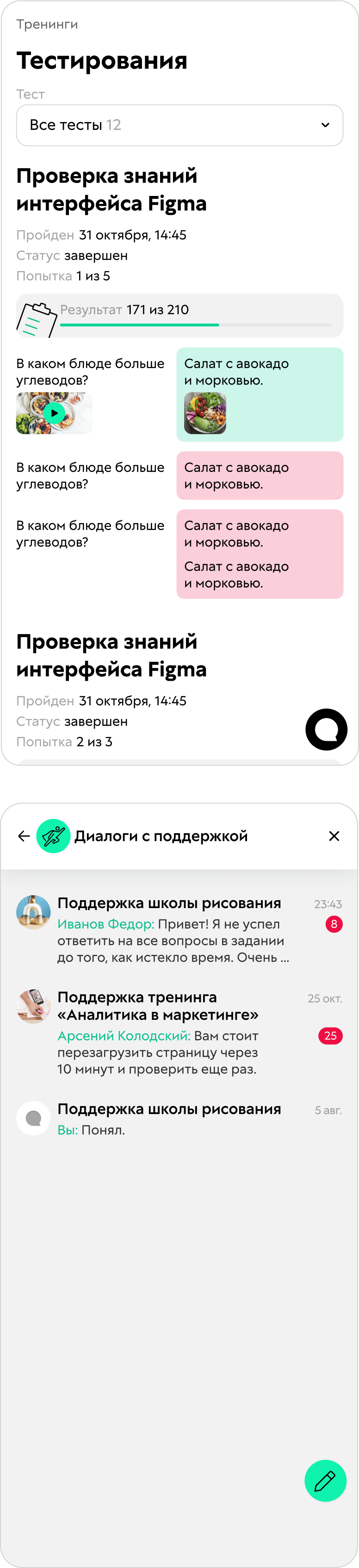
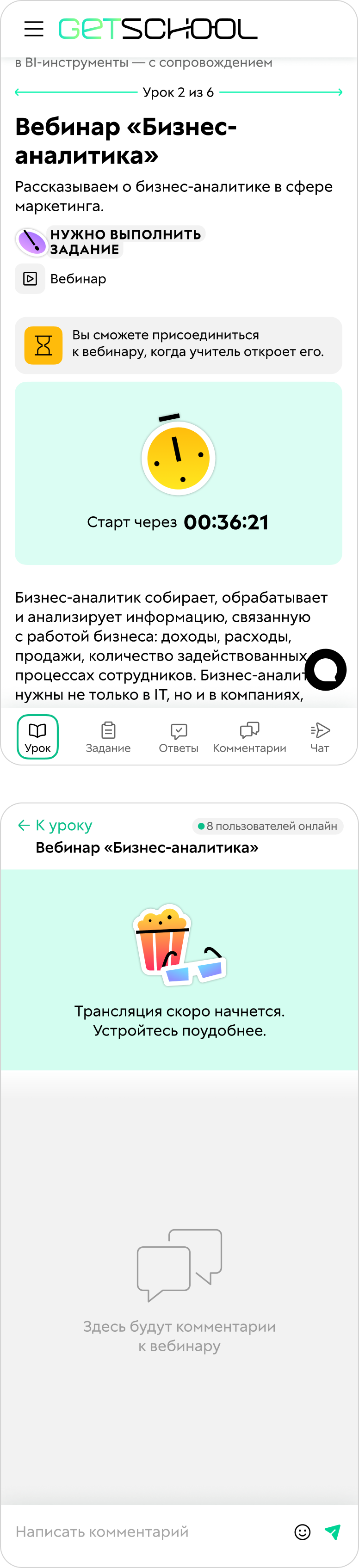
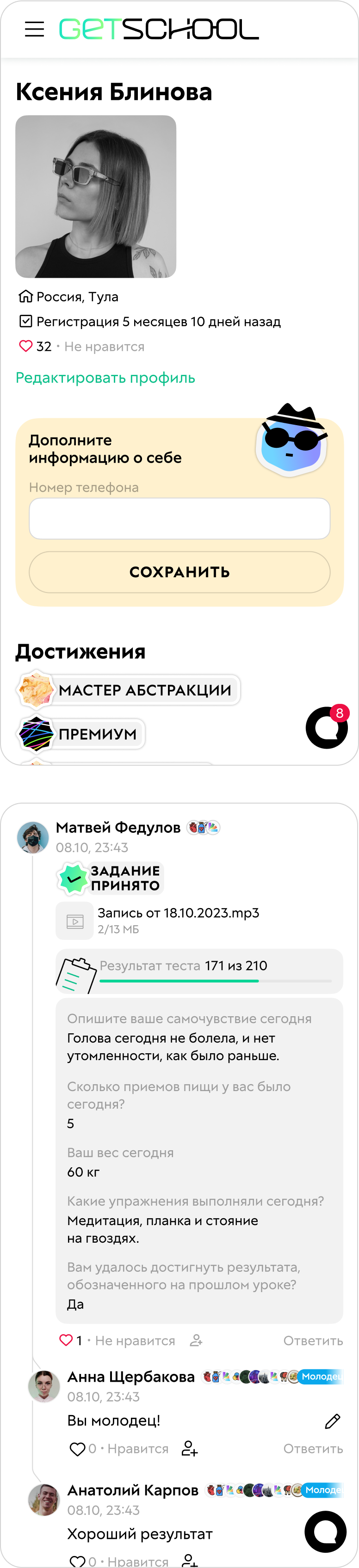
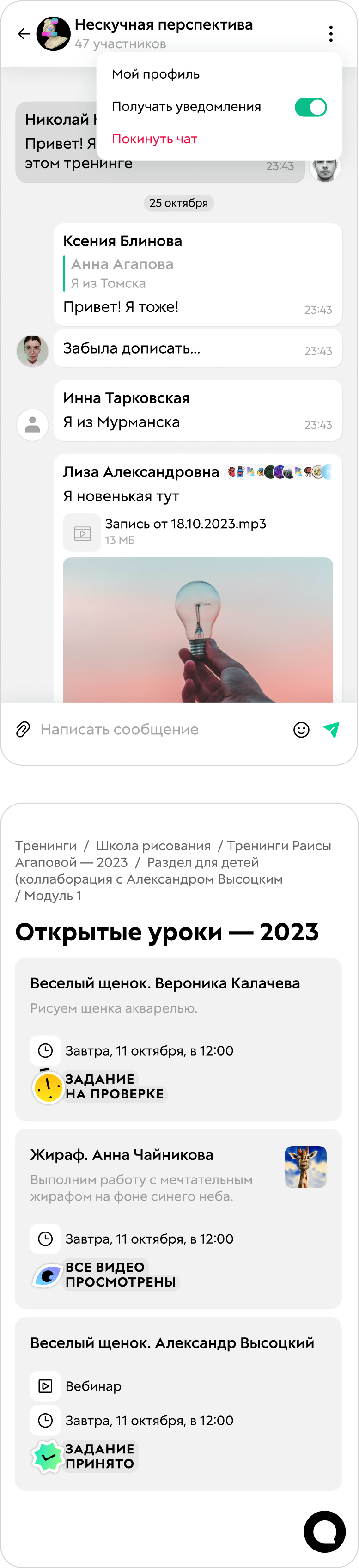
The courses that a student is currently enrolled in are organized on their personal account page. Each lesson is presented in a card format, making it immediately clear which stage the student is at and what tasks remain to be completed in order to finish the lesson.
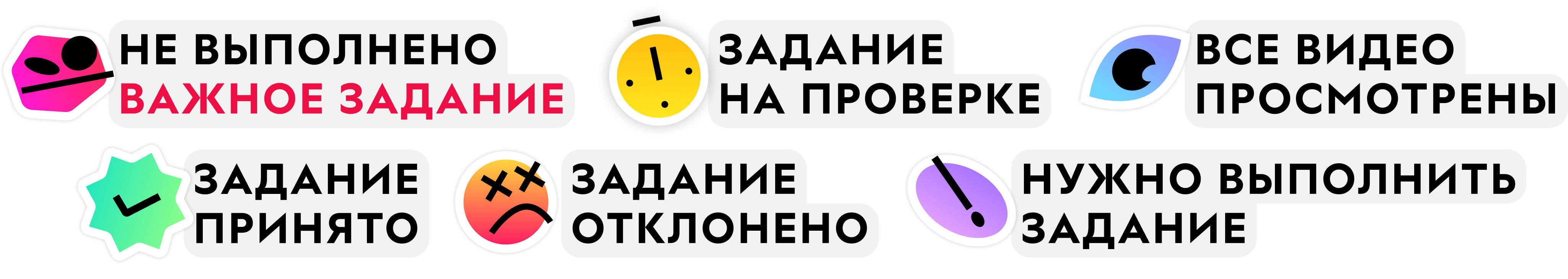
Bright stickers are actively used throughout the interface. They stand out on the pages and visually indicate task statuses: some tasks are successfully completed, while others require attention and further work. Users can choose from a range of system-provided images or create their own. Important system notifications are accompanied by engaging illustrations.




Most students access their courses via smartphones, so the design is adapted for mobile device screens.






Minimalistic icons make the interface easier to use and enhance the overall style of the platform.
Lesson builder
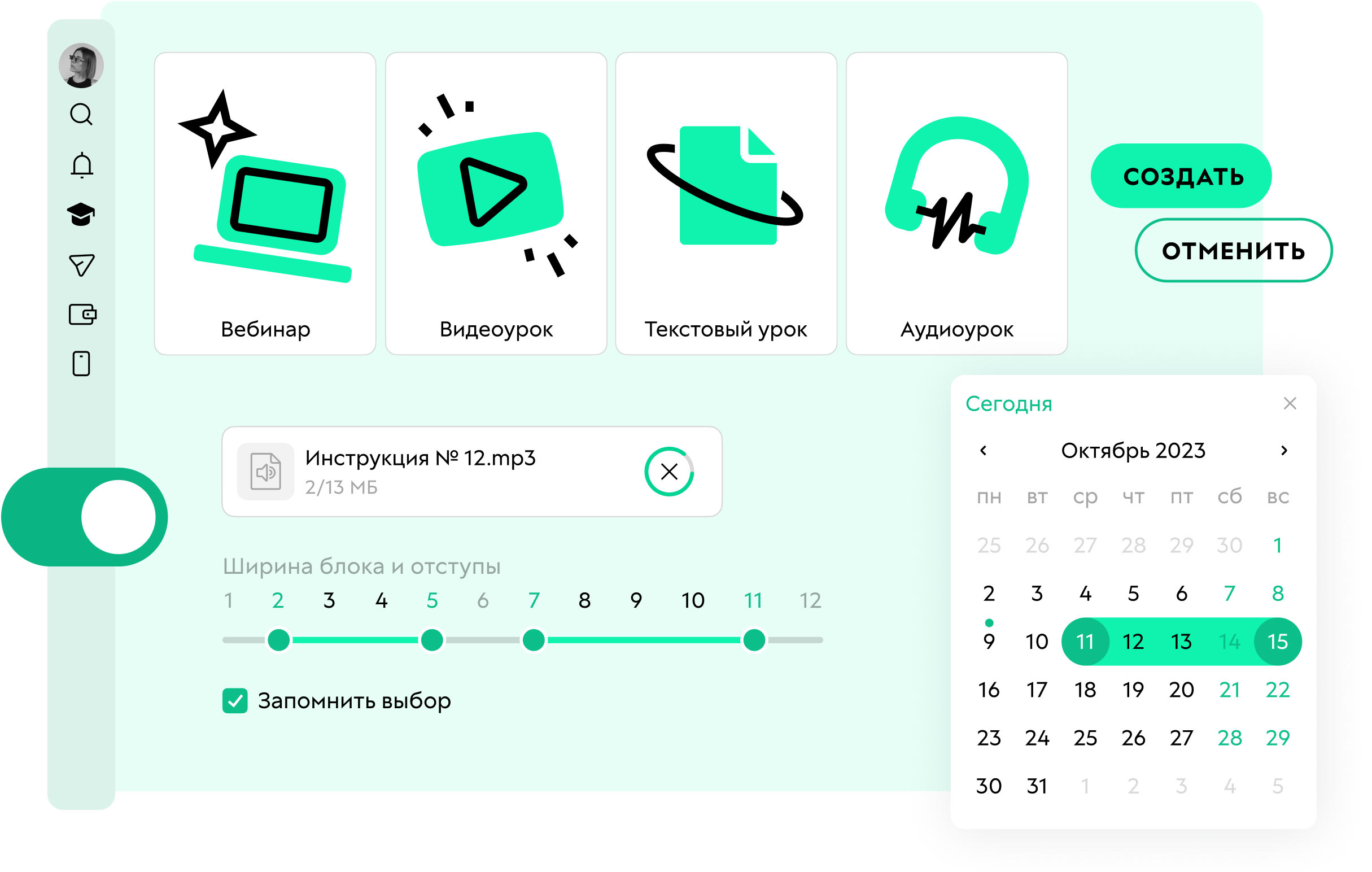
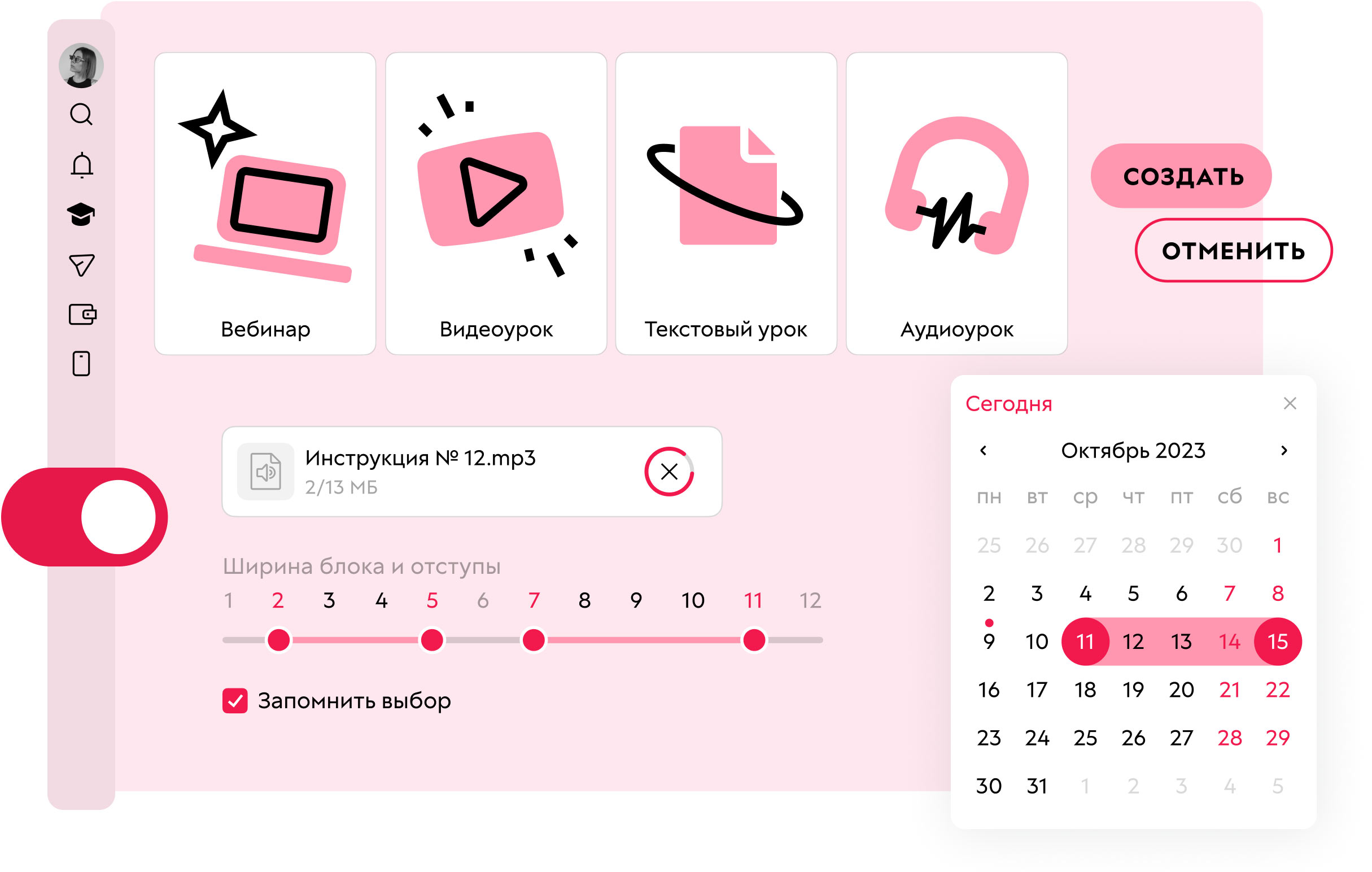
The core tool is the lesson builder, which offers a variety of templates. Within each lesson, creators work with content blocks. A colored frame indicates which block is currently being edited by the course creator while buttons allow to perform necessary actions with the content.
The design of the templates ensures that they fit together seamlessly. A spacing system allows the blocks to be arranged in any order, with headings separating them as needed.
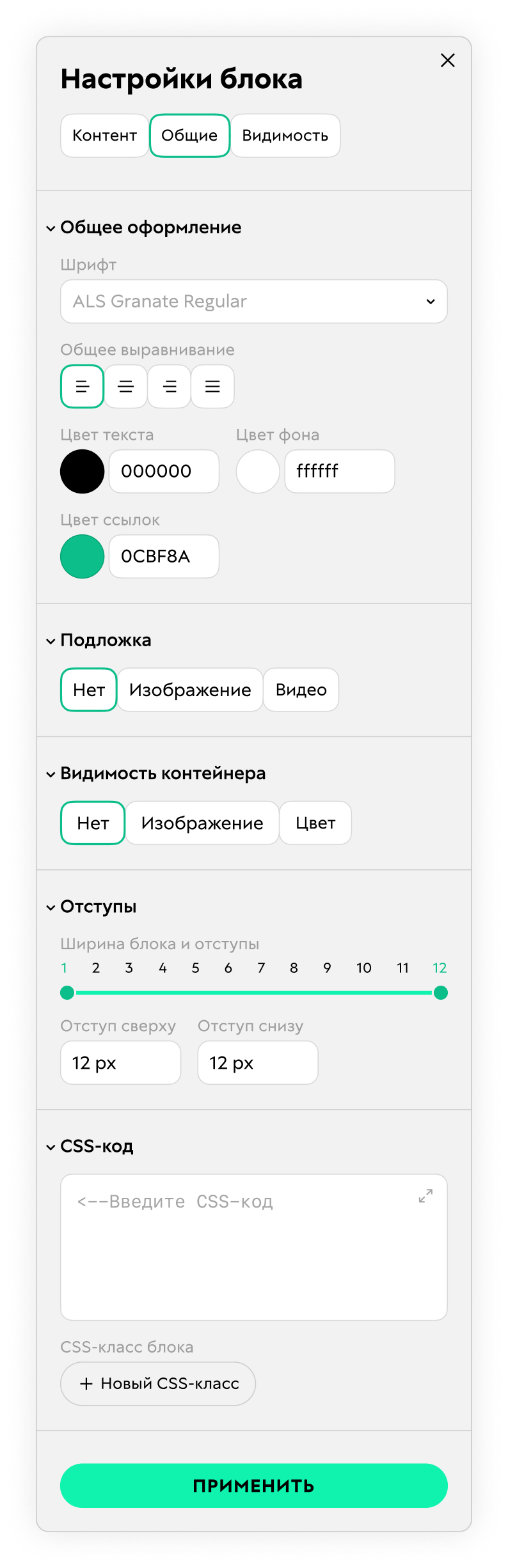
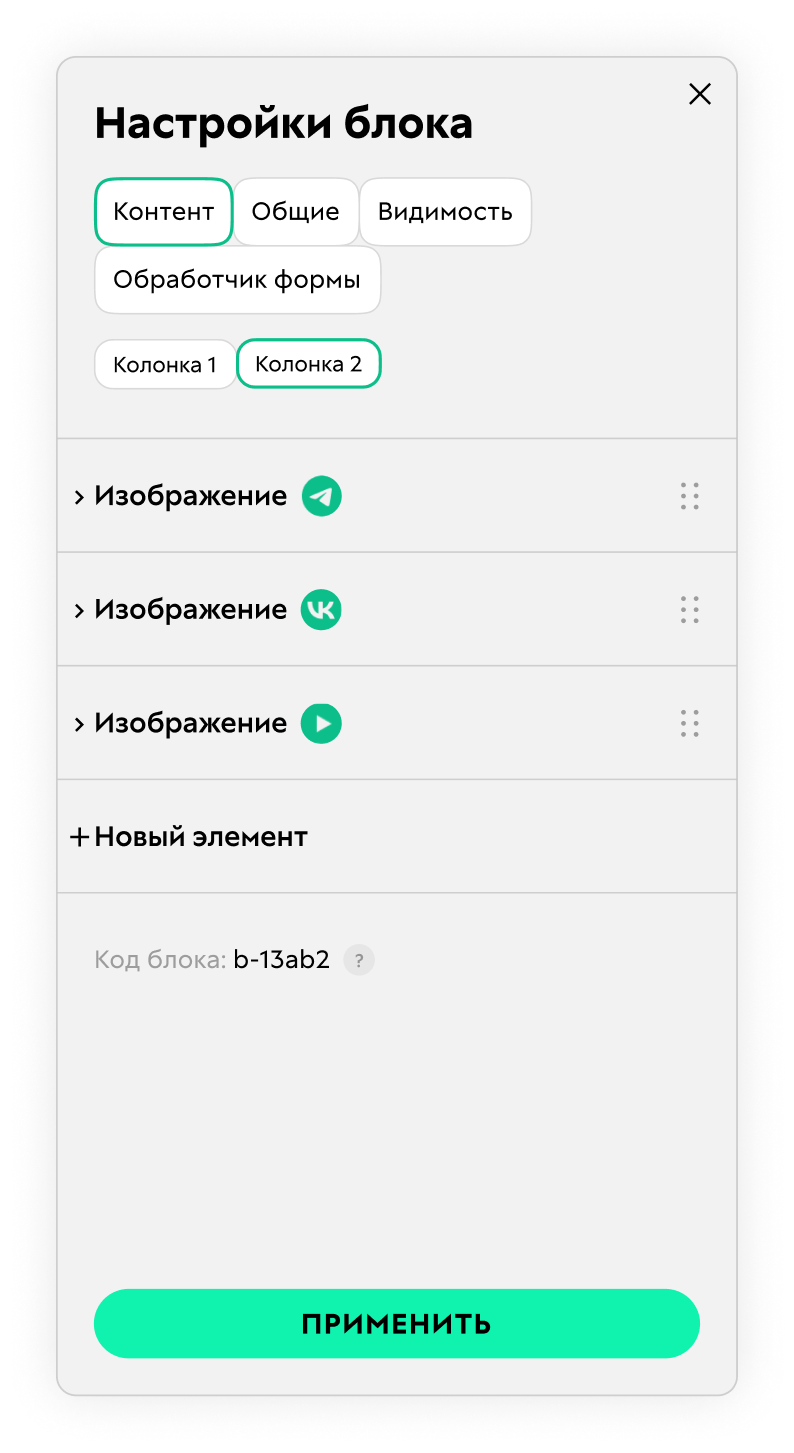
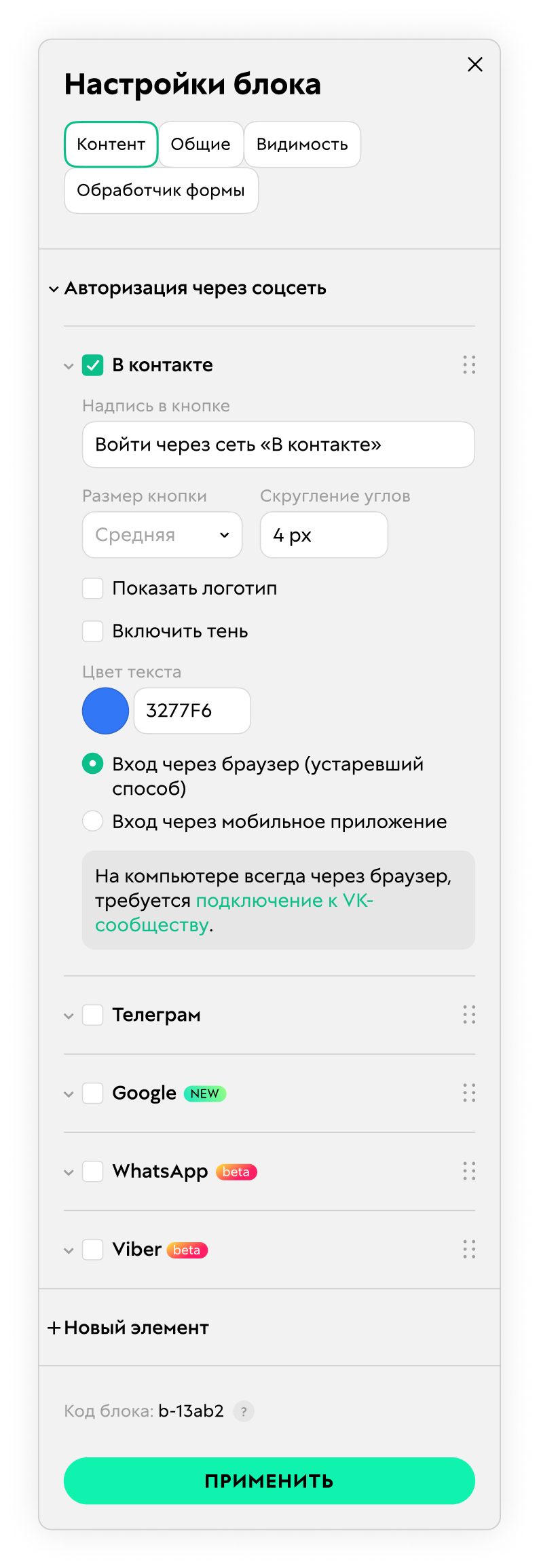
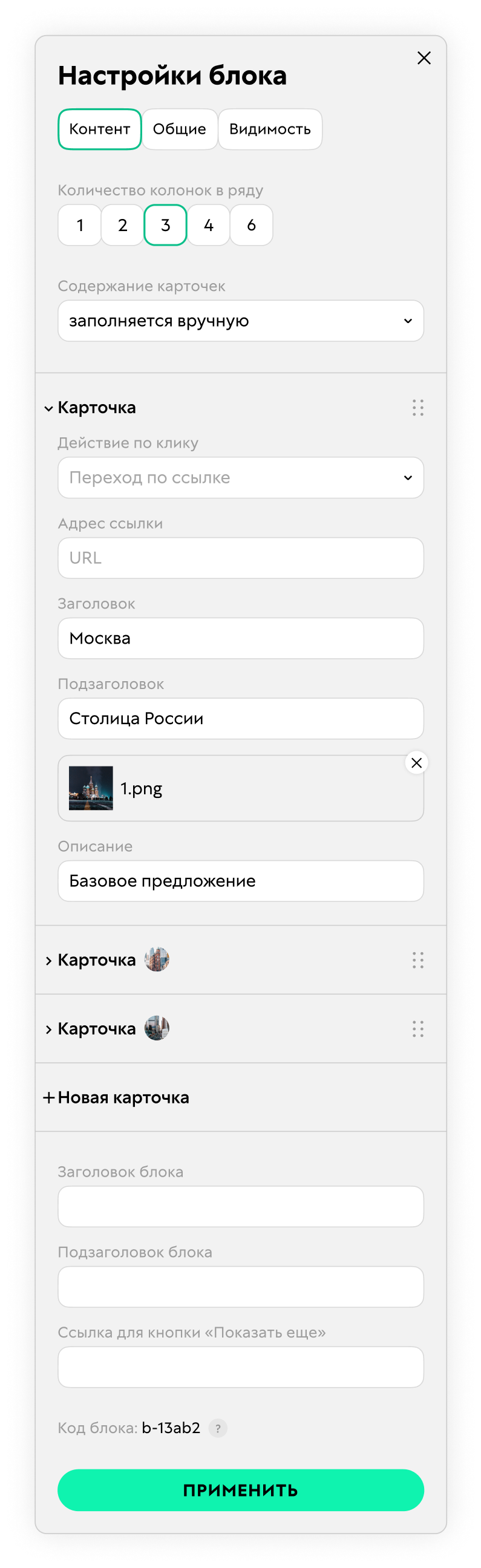
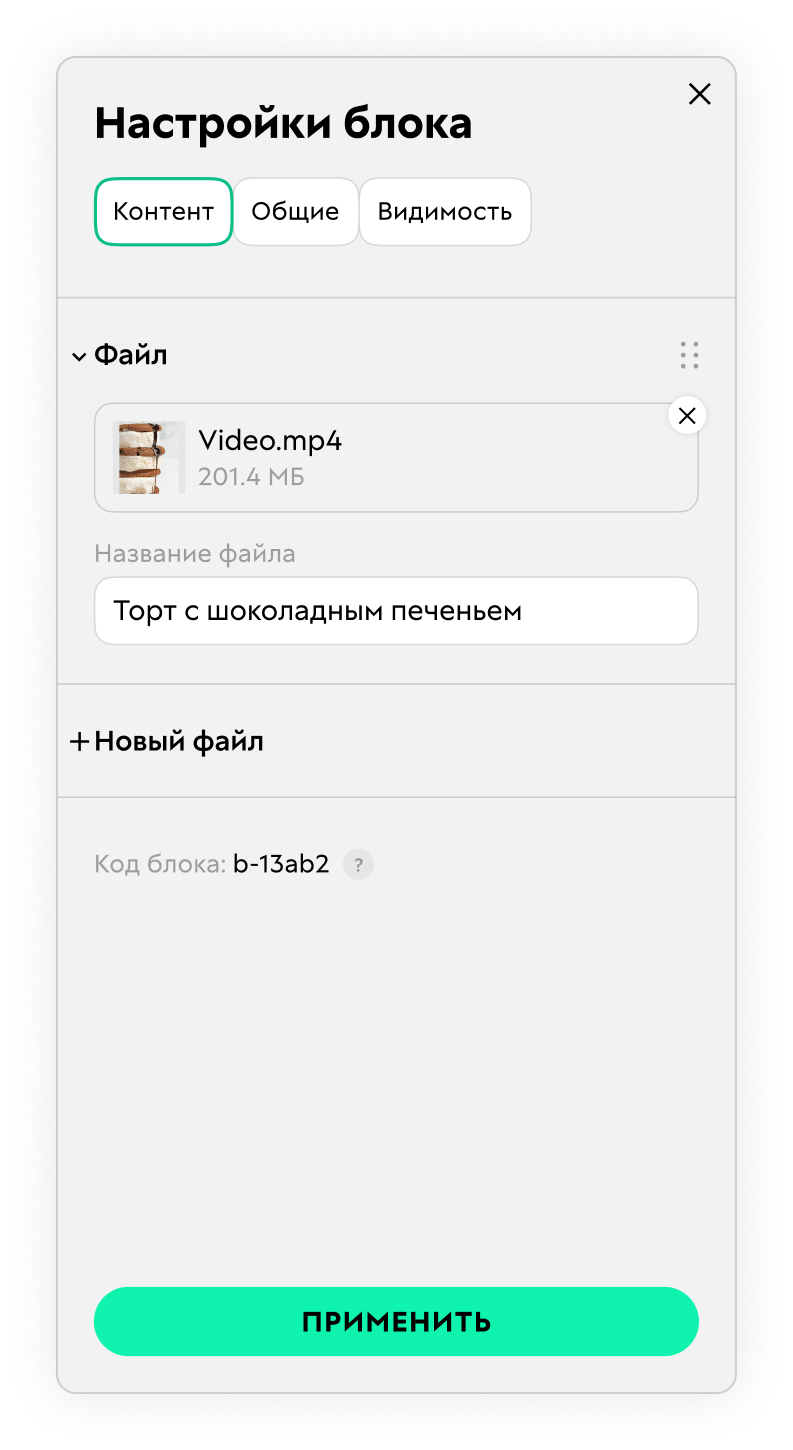
Setting up a lesson involves entering dozens, sometimes hundreds, of parameters. These need to be specified while keeping the overall picture in mind. That’s why all settings are placed in an intuitive and accessible location—a side panel. This way, the lesson remains visible at all times and the creator doesn’t lose context.






Customization
By default, the platform uses a pre-installed theme. However, for more detailed customization to meet the needs of a specific school, the main background can be easily changed and all elements will automatically adjust to the new background.